Большинство посещающих этот сайт ведут блоги. Многие даже пишут статьи в печатные и онлайновые издания. Уже давно, еще со времен возникновения печатного станка, существуют правила, по которым оформляется написанный текст. Эти правила учитывают язык, на котором написан текст, а так же некоторые нюансы содержания (технические термины, ссылки, цитирование и прочие). Эти правила называются типографикой. И если бы Ваши тексты из блогов захотели бы напечатать в каком-нибудь журнале, то прежде всего к тексту применили бы правила типографики, приведя его к универсальному виду.
Типографика — графическое оформление печатного текста посредством набора и вёрстки с использованием норм и правил, специфических для данного языка.
Как быть в случае, если Вы хотите правильно оформлять печатные тексты? Ну не будешь же постоянно держать открытым программу показа спецсимволов! Есть несколько легких способов, с помощью которых соблюдение правил типографики станет доступным автоматически.
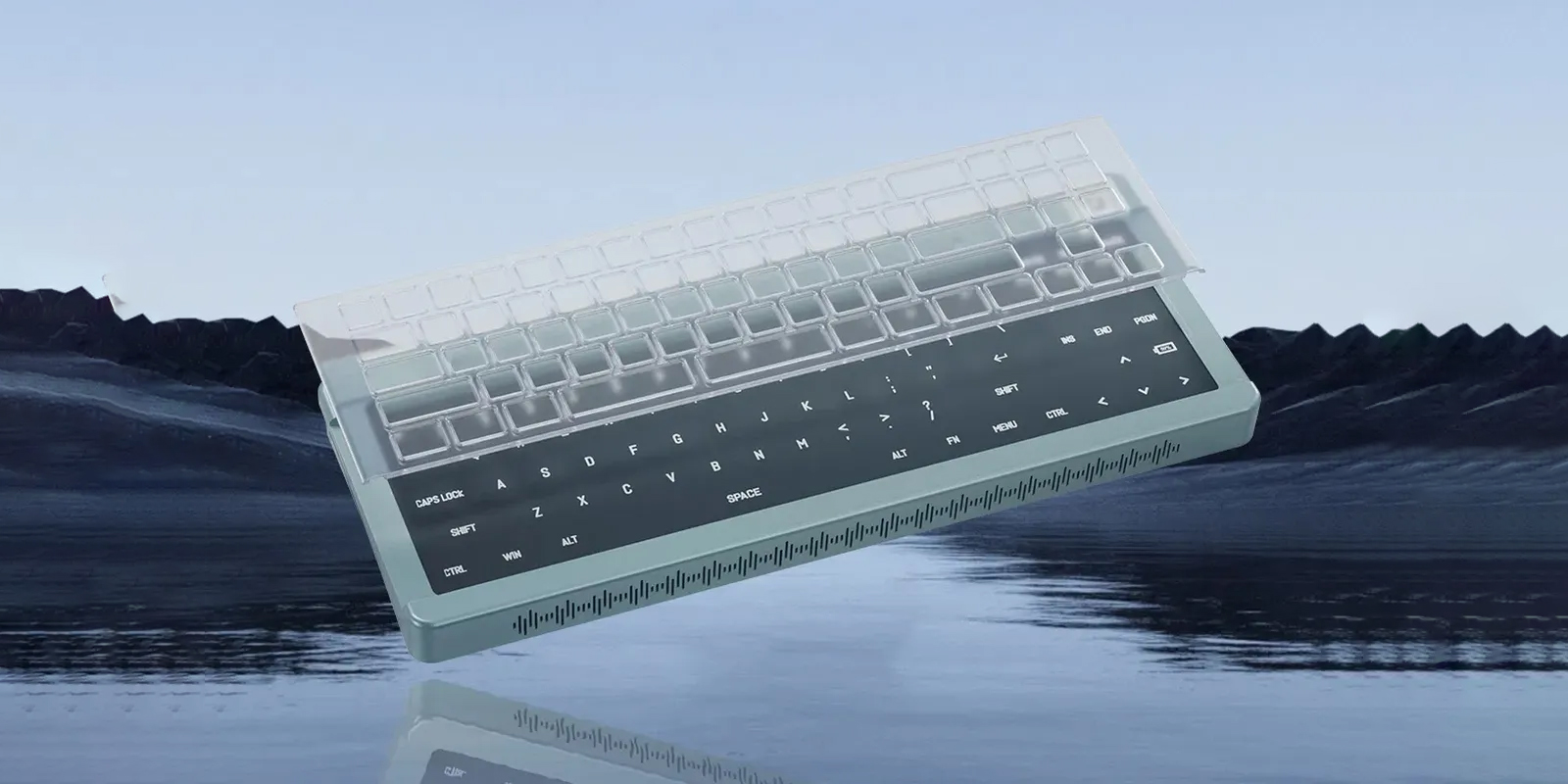
Типографская раскладка клавиатуры Ильи Бирмана
Это кардинальный способ, реализованный на уровне операционной системы. Устанавливается дополнительная раскладка клавиатуры, в которой присутствуют все символы, необходимые для соблюдения правил типографики.
Символы вводятся с нажатым правым Альтом, например Альт + < и Альт + > дадут «кавычки». Если символ нарисован в верхней части кнопки, значит нужно нажать ещё и Шифт, например Альт + Шифт + C даст ¢
Для меня лично этот способ не слишком удобен, так как все равно в памяти приходится держать сочетание клавиш и расположение символов. Вот если бы Илья выпустил прозрачные наклейки для клавиатуры под свою раскладку, то тогда его продукт имел бы законченное решение.
Расширение для Internet Explorer Автотипографика
«Автотипографика fly» — это расширение для Microsoft Internet Explorer, которое добавляет в контекстное меню полей веб-формы пункт «Автотипографика». Для работы расширения на компьютере должна быть установлена и запущена основная программа «Автотипографики».
Этот вариант для меня более приемлем – теперь не надо развивать память, достаточно установить небольшую программку, и в контекстном меню IE появится нужный пункт. Выделив текст, нужно просто нажать одну кнопку – и текст автоматически будет приведен к стандартам.
Расширение для Firefox Typograf
Это расширение для браузера Firefox, по сути аналогичное упомянутому выше расширению для IE. Только в отличии от плагина для IE, это расширение использует не ресурсы специальной программы, а бесплатный сервис студии Артемия Лебедева.
Типограф студии Артемия Лебедева
Сервис представляет из себя поле ввода текста. Скопировав туда текст и нажав функциональную кнопку, в результате получаем “правильный” текст получаем «правильный» текст.
Этот типограф мне нравится больше, чем лебедевский, так как результат тут виден в удобочитаемом виде. Да еще в придачу к этому, существуют версии этого сервиса для WordPress, Drupal, CakePHP, Invision Power Board.
Плагин для Wordpress от Искариота
Этот плагин на лету исправляет текст, не изменяя его код. Существует в двух видах. Сам пользуюсь, считаю лучшим решением для соблюдения правил типографики при ведении блога на основе Wordpress.
Надеюсь, пост будет пост будет полезен не только начинающим блогерам. Чуть не забыл сказать, что всё – free.
















Лучшие предложения
Надо брать: USB‑концентратор Orico за 1 717 рублей
16 уютных худи и свитшотов, которые согреют зимой
Выгодно: робот‑пылесос Dreame D10 Plus за 23 431 рубль
Цена дня: смартфон realme Note 60 за 8 920 рублей
15 магазинов, в которые стоит заглянуть во время «чёрной пятницы»
Отборные скидки: выгодные предложения от AliExpress, Tefal, Lamoda и других магазинов
15 товаров со скидками, которые стоит купить во время «Чёрной пятницы» на AliExpress
12 необычных вариантов посуды, которая покоряет с первого взгляда
Рак: почему возникает и как лечится. Гид, который будет полезен всем
Лол, это что, 2к17? Квиз, от которого можно поймать острый приступ ностальгии
Как рассчитать бюджет на ремонт, чтобы обойтись без лишних затрат
Как улучшить родной город: 5 проектов, которые помогут преобразить окружающее пространство своими силами